ときときこ 〜Me Meets Me!〜

【あらすじ】
ある日突然2人に増えてしまった少女「ときこ」、原因を知るために東京の知人に会いに行く。しかし、その道中は自分との衝突や葛藤ばかりだった。
【ストーリー】
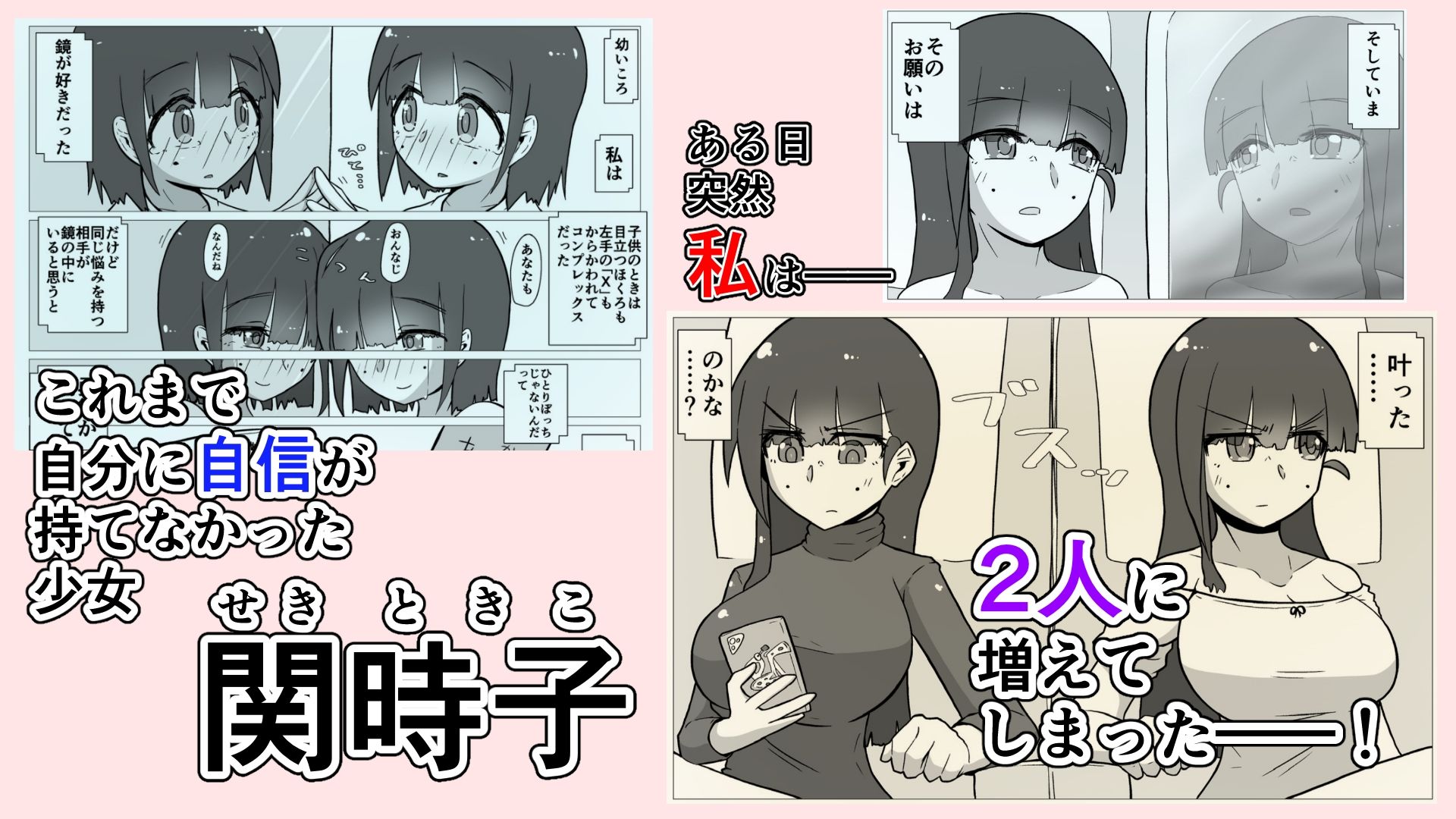
自分のことがあまり好きではなかった少女が、彼氏とのHをきっかけに2人に増えてしまった!
自分自身と物理的に出逢ったことで、私と「私」の物語が始まる。
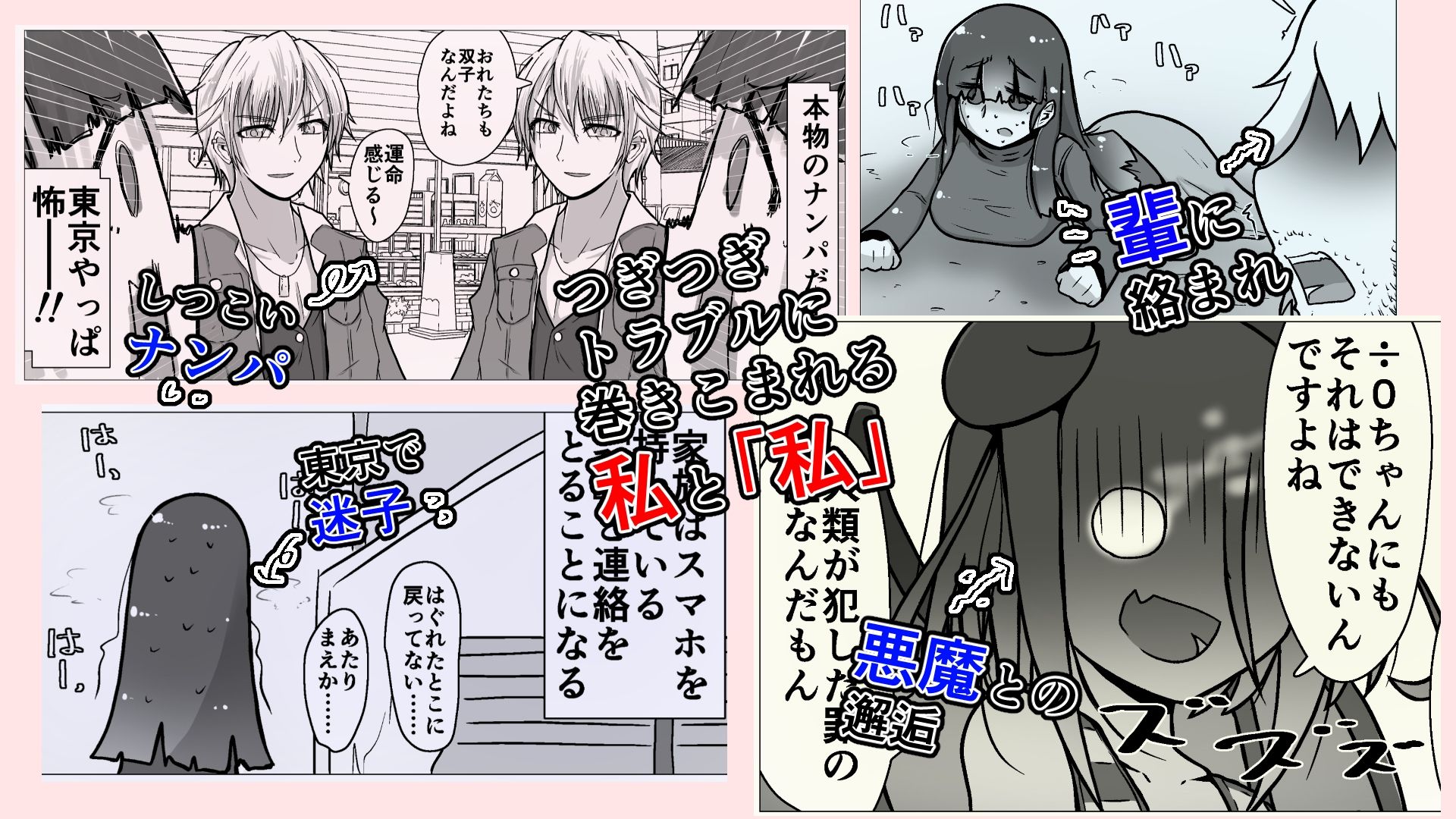
助けを求めて東京にいる知人に会いに行くが、私同士とのトラブルが続いてしまう。
でも、悪い面だけでなく、もしかしたら「私」もちょっとはいいところがあるかも。
しだいに私はそう感じるようになっていた……。
そうして私は次第に「私」に特別な気持ちを抱くようになり……・
「私さ、「私」のことが好きになっちゃった。
自分自身なのに
これって変だよね、良くないよね」
私と「私」の非日常コメディ!
【内容紹介】
1話数ページの短編コメディを20話収録!
合計111ページ超に加え
おまけページ、キャラ紹介など28p収録! 合計139p!
今作は当サークルの作品。『増えカノ(仮)』のスピンオフ作品ですが、
『増えカノ(仮)』を未読でもお楽しみいただけます。
※基本的に本作は一般向け作品ですが、一部R-18にあたる話数が含まれています。





























![Let’s Speak English!!二階堂沙耶アナウンサーの変態ニュースジャパン(Hentai News Japan)2025シリーズ#009-E [レ●プドラッグによる加害者の体験談:片思いの職場の先輩女性を犯した]](https://doujin-assets.dmm.co.jp/digital/cg/d_653300/d_653300pr.jpg)